Improved
Product Specifications block customization [CSS Handles]
August, 31

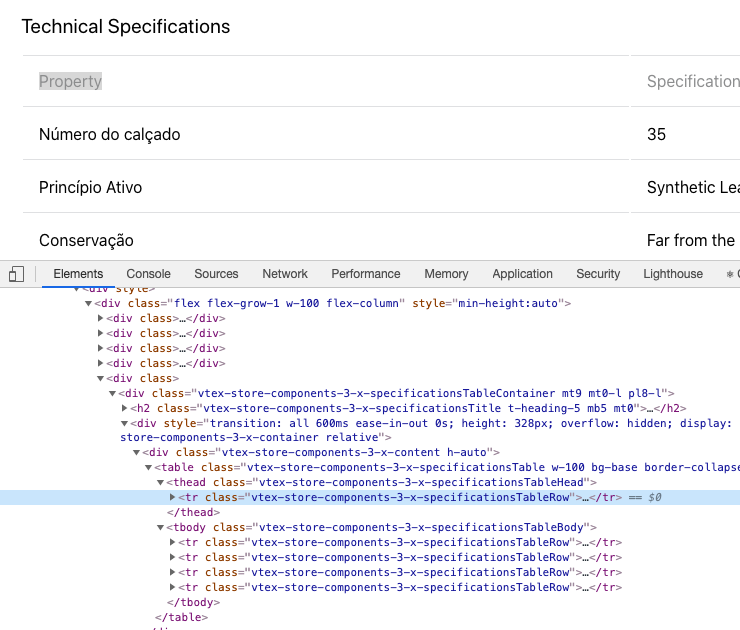
New CSS Handles were added to the Product Specifications block, exported by the Store Components app, in order to grant you more flexibility while customizing the component's elements.
Namely, they are: specificationsTableRow, specificationsTableHead, and specificationsTableBody .