Promote the installation of your store's PWA at the end of the user's buying experience.
** PWA (Progressive Web Apps) are web apps that make your website a sort of native app**, giving users advantages such as offline functionalities, home screen icon and others.
What has changed
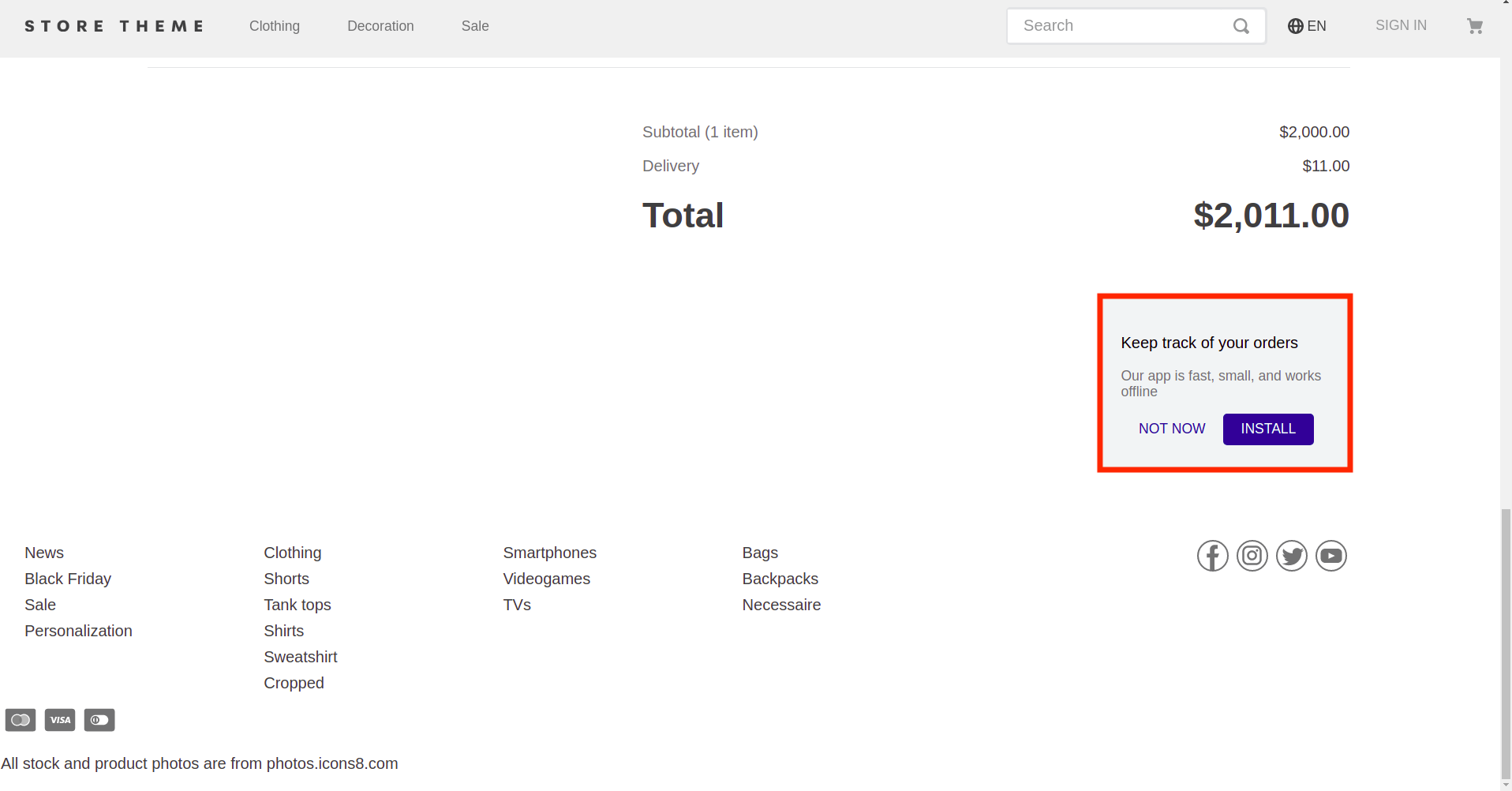
You're now able to trigger a notice on your store's Order Placed page, which prompts users to install your PWA.

Previously, this notice functionality was restricted to two user browsing moments: the first store visit and the first time an item was added to the cart.
Main advantages
The Order Placed page is of strategic importance for the store’s PWA installation since the page displays information concerning the placed order, such as shipping.
Wishing to follow their order status, users generally are more inclined to positively react to the PWA notice triggered during this stage, leading to more installations.
What you need to do
To enable this feature in your store, access the recipe Enabling the store's PWA notice.