This page is about version 0.3.4 of the app, which is not the most recent version. The latest stable version is 0.10.2.
The Store Form app provides blocks responsible for displaying an user form connected to Master Data through a JSON schema.

Configuration
:warning: Before configuring the Store Form block in your theme, make sure you've already configure a JSON schema in Master Data, otherwise the client form won't be properly saved. To more info, access the recipe on Creating forms for your store users.
- Add
store-formapp to your theme's dependencies in themanifest.json, for example:
_10dependencies: {_10 "vtex.store-form": "0.x"_10}
Now, you are able to use all blocks exported by the store-form app. Check out the full list below:
| Block name | Description |
|---|---|
form |  |
form-input-checkbox | Renders a checkbox field in the form. |
form-input-dropdown | Renders a dropdown field in the form. |
form-input-radiogroup | Renders a radio buttons field in the form. |
form-input-textarea | Renders a big text field in the form. |
form-input-text | Renders a small text field in the form which has few available characters. |
form-field-group | Renders different form blocks (such as form-input-radiogroup and form-input-text) according to each schema's sub-properties type. |
form-submit | Renders a button to submit the user form content. |
form-success | Accepts an array of blocks that will be rendered when the form is successfully submitted. Any children block is valid. |
- In any desired store template, such as the
store.product, add theformblock. In the example below, the form block is contained in a Flex Layout row:
_11{_11 "store.product": {_11 "children": [_11 "flex-layout.row#product-breadcrumb",_11 "flex-layout.row#product-main"_11+ "flex-layout.row#form",_11 "shelf.relatedProducts",_11 "product-reviews",_11 "product-questions-and-answers"_11 ]_11 },
- Then, declare the
formblock. Bear in mind to specify whichentityandschemafrom Master Data should be fetched to build the block.
_16{_16 "flex-layout.row#form": {_16 "children": [_16 "flex-layout.col#form"_16 ]_16 },_16 "flex-layout.col#form": {_16 "children": [_16 "form"_16 ]_16 },_16 "form": {_16 "entity": "clients",_16 "schema": "person"_16 }_16}
:information_source: If the form block does not have any children configured, a default form will be rendered automatically based on the JSON schema in Master Data. This reading and interpretation of JSON schemas is due to the Reacht Hook Form JSON Schema library (which is supporting the Store Form blocks logic behind the scenes).
| Prop name | Type | Description | Default Value |
|---|---|---|---|
entity | string |  | undefined |
schema | string |  | undefined |
- If desired, complete the
formblock by adding and configuring an array of children blocks. You can use the blocks listed in the first table stated above. For example:
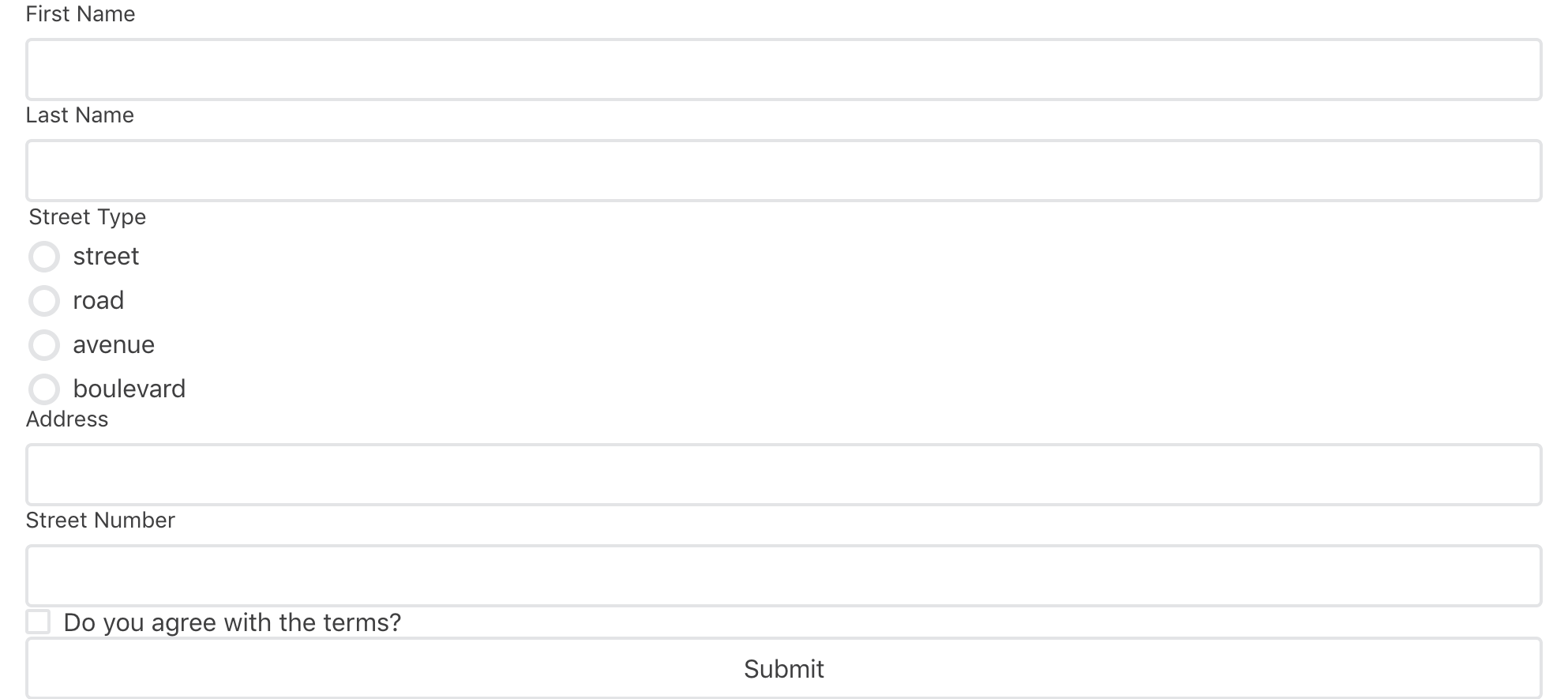
_53 "form": { _53 "props": { _53 "entity": "clients", _53 "schema": "person" _53 }, _53 "children": [ _53 "rich-text#formTitle", _53 "form-input.text#firstName", _53 "form-input.text#lastName", _53 "form-field-group#address", _53 "form-input.checkbox#agreement", _53 "form-submit" _53 ], _53 "blocks": ["form-success"] _53 }, _53 "form-success": { _53 "children": [ _53 "rich-text#successSubmit" _53 ] _53 }, _53 "rich-text#successSubmit": { _53 "props": { _53 "text": "Succesfully submitted the data!", _53 "textAlignment": "CENTER", _53 "textPosition": "CENTER" _53 } _53 }, _53 "form-input.text#firstName": { _53 "props": { _53 "pointer": "#/properties/firstName" _53 } _53 }, _53 "form-input.text#lastName": { _53 "props": { _53 "pointer": "#/properties/lastName" _53 } _53 }, _53 "form-input.checkbox#agreement": { _53 "props": { _53 "pointer": "#/properties/agreement", _53 "label": "Do you agree that this is the best form component in the whole wide world?" _53 } _53 }, _53 "form-field-group#address": { _53 "props": { _53 "pointer": "#/properties/address" _53 } _53 }, _53 "form-submit": { _53 "props": { _53 "label": "Submit" _53 } _53 }
form-input.radiogroup, form-input.dropdown, form-input.textarea and form-input.checkbox props
| Prop name | Type | Description | Default Value |
|---|---|---|---|
pointer | string |  | undefined |
label | string |  | Property's title |
form-input.text props
| Prop name | Type | Description | Default Value |
|---|---|---|---|
pointer | string |  | undefined |
inputType | enum | Defines which type of a text field should be rendered: input: renders a normal text field.hidden: does not render any text field. It should be used in scenarios in which you want to pre-define a field value to be submitted to the form but that shouldn't be visible (and therefore editable) to users. password: renders a password text field. | input |
label | string |  | Property's title |
form-field-group props
| Prop name | Type | Description | Default Value |
|---|---|---|---|
pointer | string |  form-field-group block, the path must not include a schema's sub-property, only a schema's property. | undefined |
uiSchema | object | Redefines how the form-field-groups block should render each sub-properties declared in the JSON schema path defined in pointer. As said previously, the form-field-groups already does that by itself, but you can overwrite the sub-properties types through a schema and so redefine how each form block will be rendered. | undefined |
uiSchemaobject:
_10const UISchema = {_10 type: UIType,_10 properties: {_10 // Note that the definition is recursive_10 childName: {UISchema},_10 childName: {UISchema},_10 // ..._10 childName: {UISchema},_10 },_10}
Where childName should be replaced for the desired sub-property name and the UIType should be replaced for one of the following values:
default: will consider theform-field-groupown logic (e.g. using the React Hook Form JSON Schema library) for block's rendering;radio: the sub-property will be rendered as aform-input.radiogroupblock.select: the sub-property will be rendered as aform-input.dropdownblock.input: the sub-property will be rendered as aform-input.textblock withinputTypeset toinput.hidden: the sub-property will be rendered as aform-input.textblock withinputTypeset tohidden.password: the sub-property will be rendered as aform-input.textblock withinputTypeset topassword.textArea: the sub-property will be rendered as aform-input.textareablock.checkbox: the sub-property will be rendered as aform-input.checkboxblock.
Modus operandi
The JSON schema created in Master Data is firstly responsible for telling form blocks which data they must receive i.e. specifying which kind of input each form field should expect from users.
When the user clicks on the Submit button, the form blocks then fetch all input data and send it to the Schema validation. This process of understanding which input they must receive and sending it to Master Data is done by using the React Hook Form JSON schema library behind the scenes.
If any unexpected answer is detected, that is, if the form blocks data does not match the Schema, Master Data won't be able to create an user form and an error message will be returned for the user.
Customization
In order to apply CSS customizations in this and other blocks, follow the instructions given in the recipe on Using CSS Handles for store customization.
| CSS Handles |
|---|
form |
formLoading |
formErrorLoading |
formSubmitContainer |
formSubmitButton |
formErrorServer |
formErrorUserInput |
